Tokens Studio Platform sync setup guide
Tokens Studio has a standalone web-based platform for dynamic creation and management of design decisions, currently in Beta!
→ More information on the Studio Platform and sign up for Beta access here.

How it works
- Set up a project and API key in Tokens Studio
- Configure Tokens Studio as a sync provider within the plugin.
- Use the plugin to sync your Design Tokens between the Tokens Studio platform and your Figma design files.
Tokens Studio sync setup instructions
If you haven't already, sign up for an account at Tokens Studio
1. Create a new project
Once you've logged into your Tokens Studio account:
- Select New Project from the top-right corner of the home page
- Give your project a title.
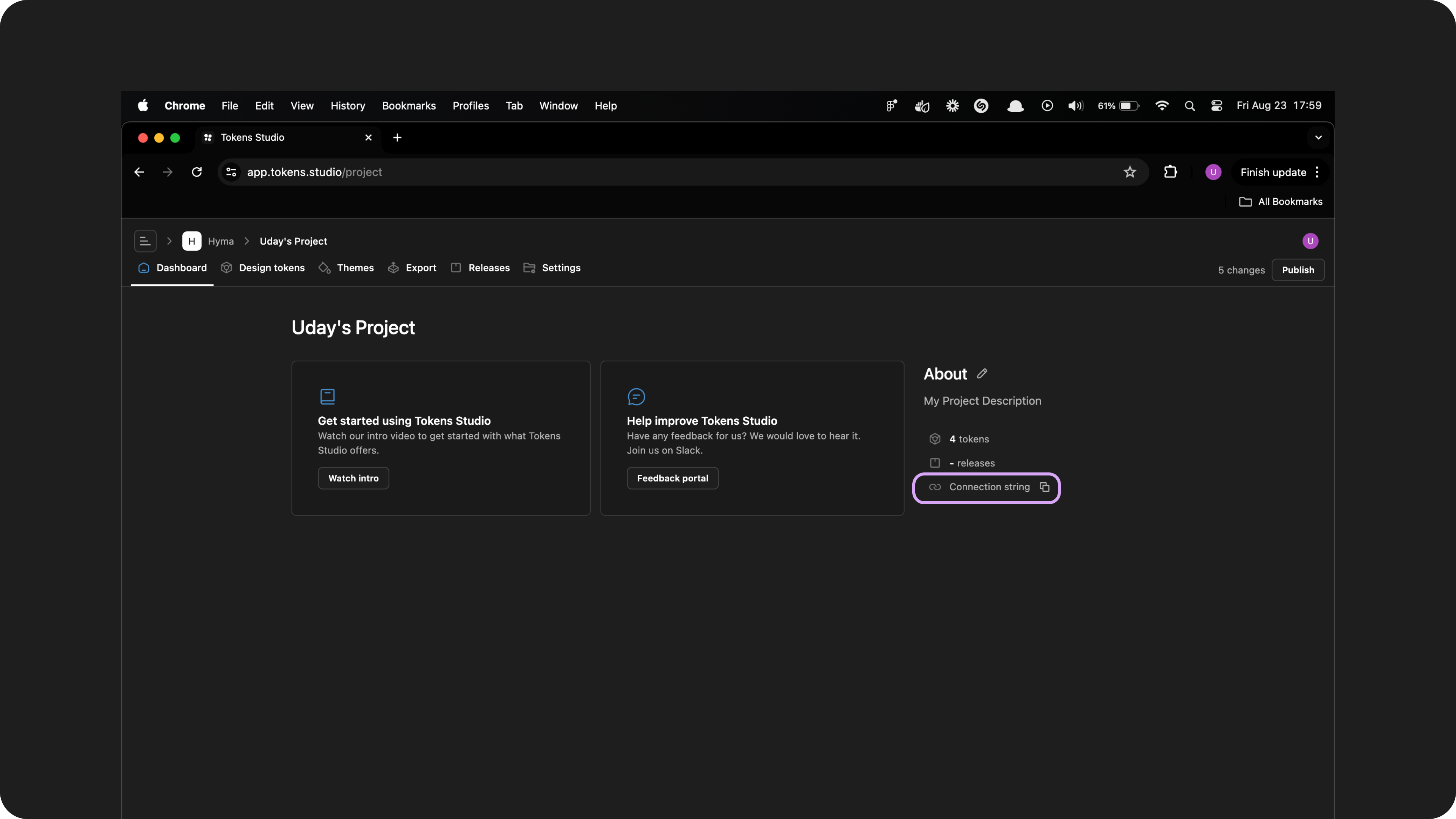
- Now you are looking at the dashboard of your new project.
- Locate the Connection String (ID of the project) on the right side of the page
- Use the copy button to copy the connection string to your clipboard
- Save the connection string ID somewhere safe as it's needed for the plugin configuration.

2. Create an API key
The API key is generated from the Tokens Studio Platform, and acts as a passcode that allows the plugin to connect to your account.
Log into your Tokens Studio Platform account:
- Navigate to your project dashboard
- Select the project name in the top left corner
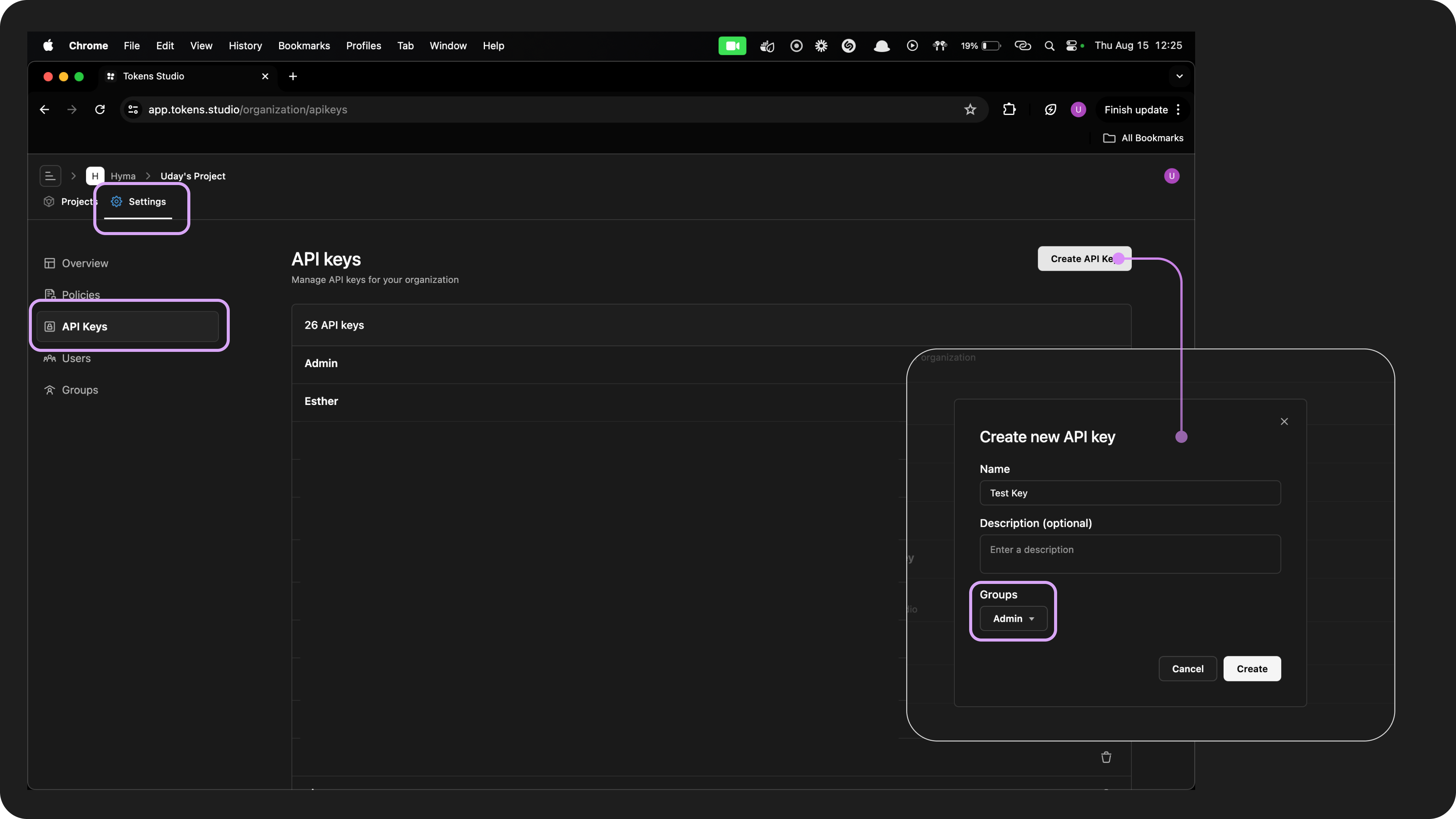
- Navigate to Settings
- Select API Keys
- Select Generate API Key
- Add a Name of what the API Key is for.
- Example:
fimga-sync - Option to add a Description for the API Key
- Example:
test-token sync to plugin
- Example:
- Example:
- Under Group select Admin which gives you read and write permissions
- Select create key
- Save the generated API key somewhere safe as it's needed for the plugin configuration.
You're ready to configure the Tokens Studio plugin in Figma!

Configuring Tokens Studio Plugin
In Figma, open the Tokens Studio plugin and navigate to the Settings page
- Under the Sync providers section, select the Add new button to see a list of all Token storage providers
- Select Tokens Studio

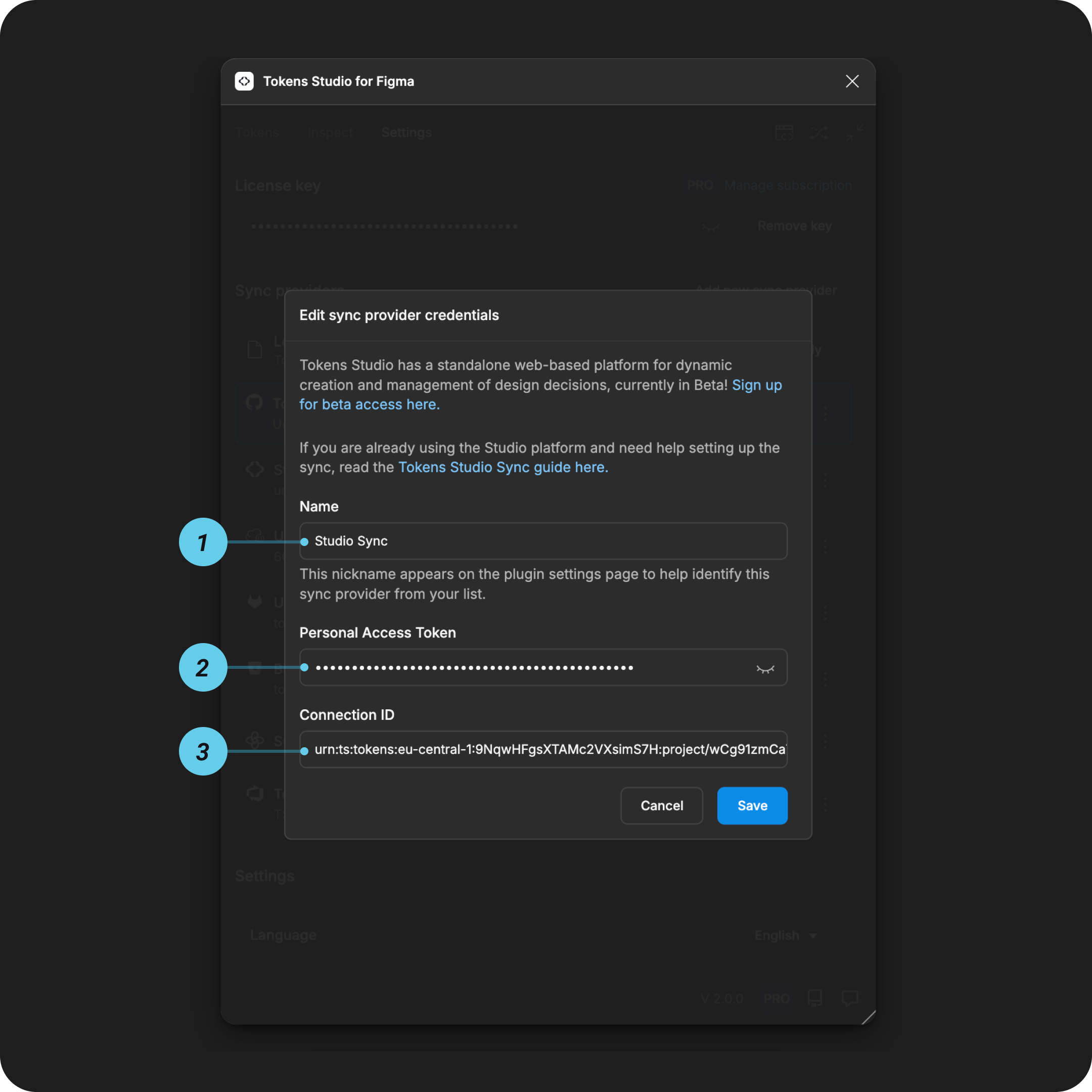
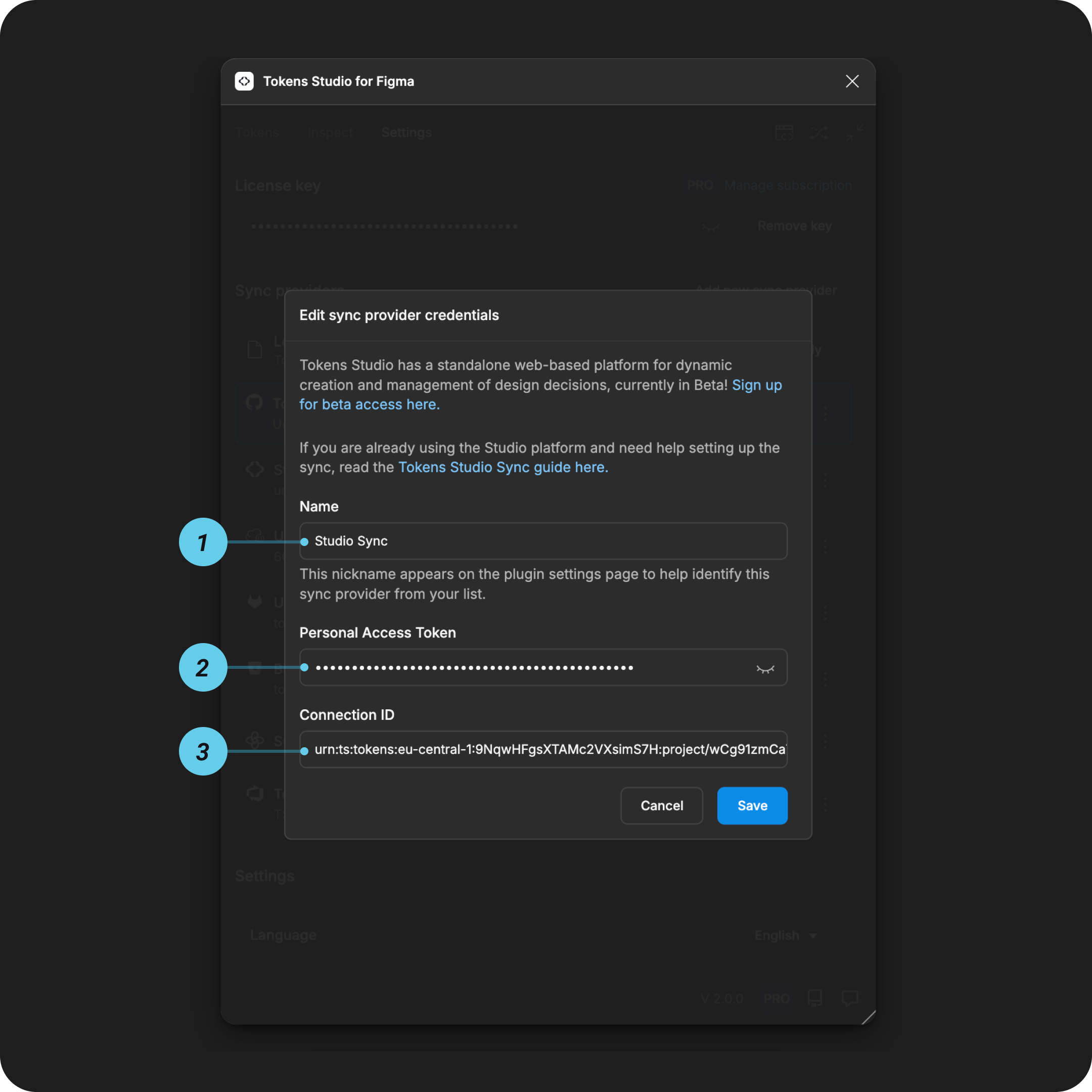
Add credentials for Tokens Studio sync
You'll need the information saved from the steps above to complete the Tokens Studio sync configuration form.

1. Name
This is a nickname that shows up in the plugin settings page later on to identify this specific sync provider configuration.
- Choose something memorable to you and your project.
- Example:
Hyma brand exploration
2. API Key
The API Key you saved from the steps above.
3. ID (connection string)
Enter the Connection String ID you saved from the steps above.
- This can typically be found in the project section of your Tokens Studio sync dashboard.
Save and do the initial sync
Save to confirm your credentials, and follow the prompts in the plugin to finish setting up the Tokens Studio Platform sync.
Shared source of truth
As you work in the plugin, it will continuously update the Studio platform to stay in sync without manual push or pull actions needed.
Engineers typically transform Tokens to be used in code with Style Dictionary, which is tool-agnostic. Tokens coming from Tokens Studio require an additional step: @Tokens-studio/sd-transforms, an npm package that prepares Tokens for Style Dictionary. The Studio platform has Style Dictionary and SD-Transforms configuration as a native feature you can control with a no-code interface.
The various Token Types supported by Tokens Studio have unique transforms to be aware of.
→ Jump to the Token Type overview.
Resources
Mentioned in this doc:
- Tokens Studio Platform - https://tokens.studio/studio
- SD-Transforms - Read Me
- Style Dictionary - https://styledictionary.com/
Community resources:
- None yet!
💡 Something to share? Submit it here!
Known issues and bugs
Tokens Studio Plugin GitHub - Open issues for Sync Studio platform
🐞 If you are experiencing an issue not listed here, please reach out to us on the Troubleshooting channel of our community Slack, or submit it on our feedback tool.
Requests, roadmap and changelog
- 🧑💻 Sync to external token storage enhancements - Feature Request
- How might we improve the experience of working with sync providers in general?
- ↕️ Git sync enhancements - push, pull, merge, branching - Feature Request
💌 Visit https://feedback.tokens.studio/ to contribute or subscribe to updates.